Category pages are crucial to any site’s structure, yet most businesses don’t use them enough (or even at all). Instead, marketing teams devote more time, attention, and resources to the company’s Home Page, which – although obviously very important – is unlikely to convert at a high rate.
A category page’s primary goal is to provide structure to your site and walk users toward your product pages, where conversions will ultimately take place. In this article, we will discuss the best practices for creating and optimizing the perfect e-commerce category page and will share a downloadable template for you to keep handy.
What is a Category Page?
As you may have guessed, a category page sits above your product pages and groups them into categories. It is the bridge between your Home Page and your product pages.
Category pages help users easily navigate your site and find the products they want to purchase. This structure also helps search engines (like Google) understand your website’s hierarchy and allows you to rank for relevant commercial keywords that will probably drive the highest conversion rate.
Suppose you are an online fashion marketplace, for example. In that case, you may have a category page that groups all products from a specific brand (say, Levi’s) or another for all products that share the same characteristics (for example, dresses).
In large e-commerce sites, category pages often have sub-pages that sit below them in the website hierarchy and organize a sub-group of products (for example, long dresses or short dresses).
Getting your category pages right is essential to creating a website that both Google and your users can easily understand and navigate.
Elements To Include in Your Category Pages
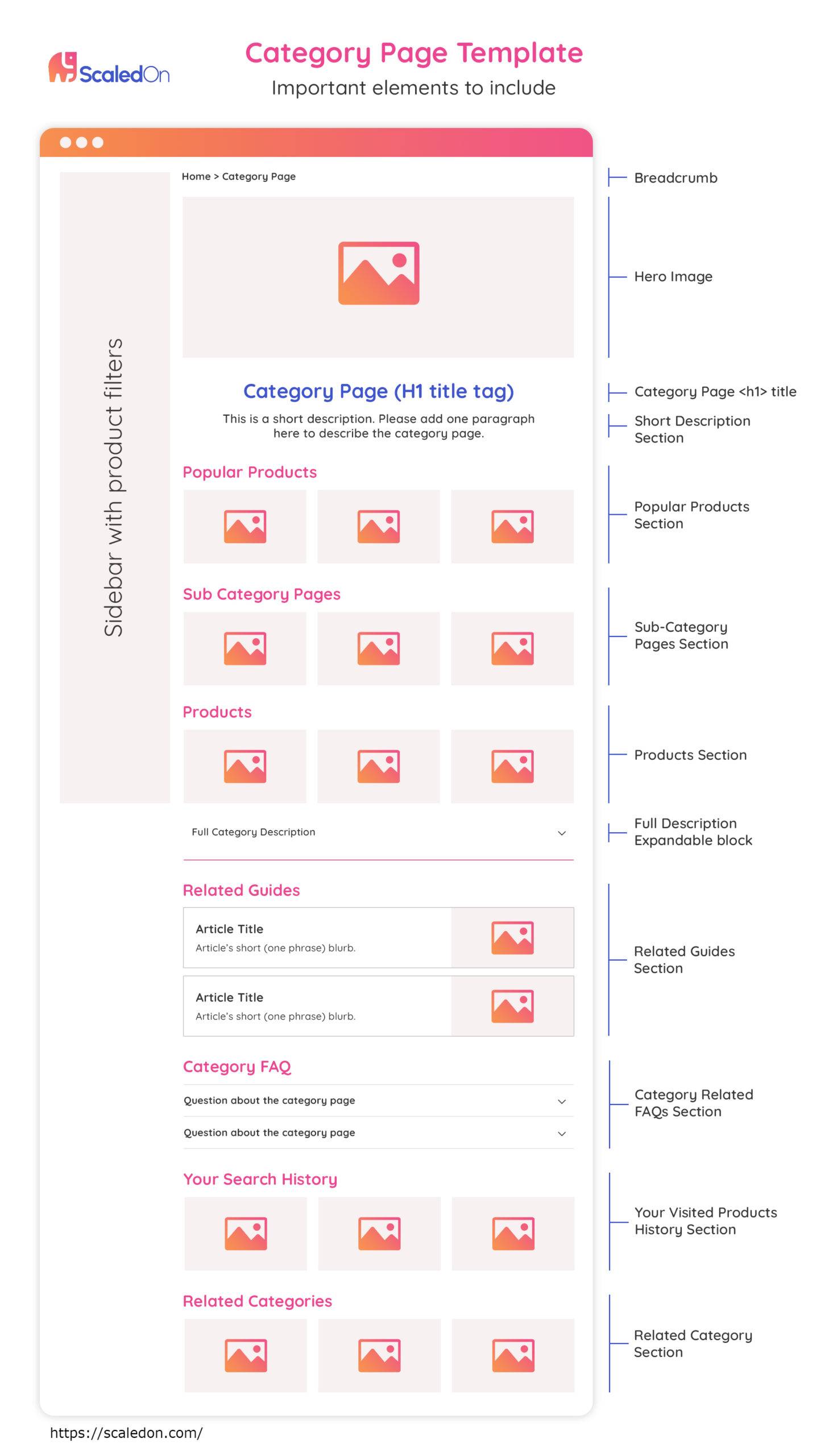
In this section, we discuss the main elements that you can include in your category pages. Remember that not all of them may apply to your site and your products, so use your judgment when deciding which elements to include.
Breadcrumb
The breadcrumb helps visitors easily navigate through pages. It also provides users and Google with information about where they are within the website hierarchy.
Breadcrumbs are generally featured on the top left of the page and use this kind of format:
Clothing > Dresses > Long Dresses > Cocktail Dresses.
Hero Image
The hero image appears at the top of the page and is generally full-width. It is users’ first impression of the page and helps them establish a connection with the products on the category page.

H1 Page Title
The H1 Page Title is probably the most crucial element on any page. Every page on your site (and this, of course, includes category pages) must have a unique <h1> tag. The H1 tag offers crawlers and visitors important information about your page’s content.
Sidebar
A sidebar narrows down users’ visual field and allows them to focus on your products. It also allows you to include filters or anything else you think your users may find helpful.
Short Description
A short description offers visitors (and bots) relevant information about the page. You would ideally have this description at the top of the page to allow users to quickly determine if the content is what they were looking for.
Popular Products Section (optional)
This section allows you to feature your best-selling products more prominently or to give increased visibility to products you would like to sell more of. We suggest you keep this section down to 3-4 products on a typical category page.
Sub-Category Pages (optional)
If you have sub-category pages, this would be the section to include them. We recommend having 3 sub-categories per row. Using the dresses example, you may want to have three sub-category pages: long dresses, midi dresses, and short dresses.
Products
This section will be the heart of the page. It is here that you feature the products on sale. Offer 3-4 products per row and up to three rows of products. You can either add a “See More” button to reveal the rest or add subsequent pages.
Full Category Description
The full description offers visitors comprehensive information about the category page. You can add important information that you didn’t get to cover in the short description above. We recommend having this description as an expandable section to improve the user experience.
Related Guides
This section will feature blog posts or articles related to the product category. For example, “how to pick the right dress for your cocktail party.” Including this section helps users by providing them with relevant information. It is also valuable in establishing a semantic connection between the category page and the related posts.
Category-Related FAQs
In this section, you want to answer users’ frequently asked questions about this product category. Remember that the content should not only help move your visitors closer to converting but also provide them with information that is both helpful and relevant.
Consider using expandable blocks so that users can click on the question that interests them to find the answer.
Your Search History (optional)
By adding a section with the visitor’s history (browsing history), you’ll be improving their experience on your site and hopefully increasing the conversion rate. Even if they didn’t buy the product the first time, they might be ready to make the purchase this time.
Related Categories
This section allows visitors to easily navigate over to other categories. It is also a great opportunity to improve user experience, engagement, and internal linking structure.
Download your own copy of the ideal category page template
What Are Category Pages For?
If your website is mainly for lead generation purposes and only has 3-5 pages, you can probably do without category pages. However, even medium sites that present users with a relatively large selection of products (even if they are not on sale online) can benefit from creating these pages.
Category pages can serve many purposes, including:
- They give your site a clear structure: category pages make it easy for Google (and your users) to understand your site structure and crawl your pages. For example, Activities > Winter Activities > Alpine Skiing.
- They allow users to find what they are looking for quickly: using the example above, if your users land on your Home Page, they can easily navigate to the Activities category page and, from there, to the Winter Activities sub-category, where they will find a link to the Alpine Skiing page.
- They may function as landing pages: category and sub-category pages will often target longer-tail keywords that you wouldn’t target on your Home Page, for example.
Users who land on your category page and browse through your product pages will often convert at a higher rate than those who landed on your Home Page. This makes a lot of sense when you think about it: they had a better idea of what they were looking for when they first got to your site.
What Category Pages Should You Have on Your Site?
If you need help deciding which category pages to create for your site, here are a few tips that can guide your process:
- Keyword Research: Using an SEO tool like Semrush or Ahrefs will help you understand what your potential visitors are searching for in relation to your product. If you sell liquor, you will probably have a “beer” category page. However, keyword research may show that a “Mexican beer” sub-page would also interest your users.
- Look at the competition: they’ve done it before and have probably tested what worked best for them. If you are starting your website from scratch, check out what your competitors are doing regarding site structure and category pages, as it may provide helpful insights.
- Feature the products that deliver the most value: you will definitely want to have a category page for the products that deliver the most value to your company – even if the search volume for these products is lower than the rest. If they are valuable to you, you want to feature them prominently on your site so that your visitors can easily find them.
How To Optimize Your Category Pages
Optimizing your category pages for SEO tends to be more difficult than for other types of pages since they usually have less content than blog posts or your home page.
However, there are still several on-page optimizations that you can do to get your page to rank for the right keywords:
- Optimize the SEO title and meta description: ensure you’re using appropriate keywords in these fields as they are vital to telling Google (and your users) what your page is about.
- Add relevant content: as we explained above, you can use short and long descriptions to add helpful content for your users. Google will also use this content to determine what keywords to rank the page for.
- Use descriptive titles for your products: instead of using numbers or internal jargon, use descriptive titles that everyone can understand. Include “table” in the title if you’re selling a table.
- Use internal links to your advantage: people unfamiliar with SEO are often underestimating the value of internal links. A good website structure with an optimized internal linking strategy is key to your rankings. Link to related content and category pages and Google will have an easier time understanding the semantic relation between this page and the rest of the site.
You’re Now Ready To Create The Perfect Category Page
This in-depth guide has hopefully helped you better understand what category pages are and what you can use them for. We’ve also included a downloadable template for you to keep and put to good use when working on your own pages.
Need help with your site structure? Contact ScaledOn’s team and we can help you come up with a website hierarchy that will be easy to understand by both users and bots!

